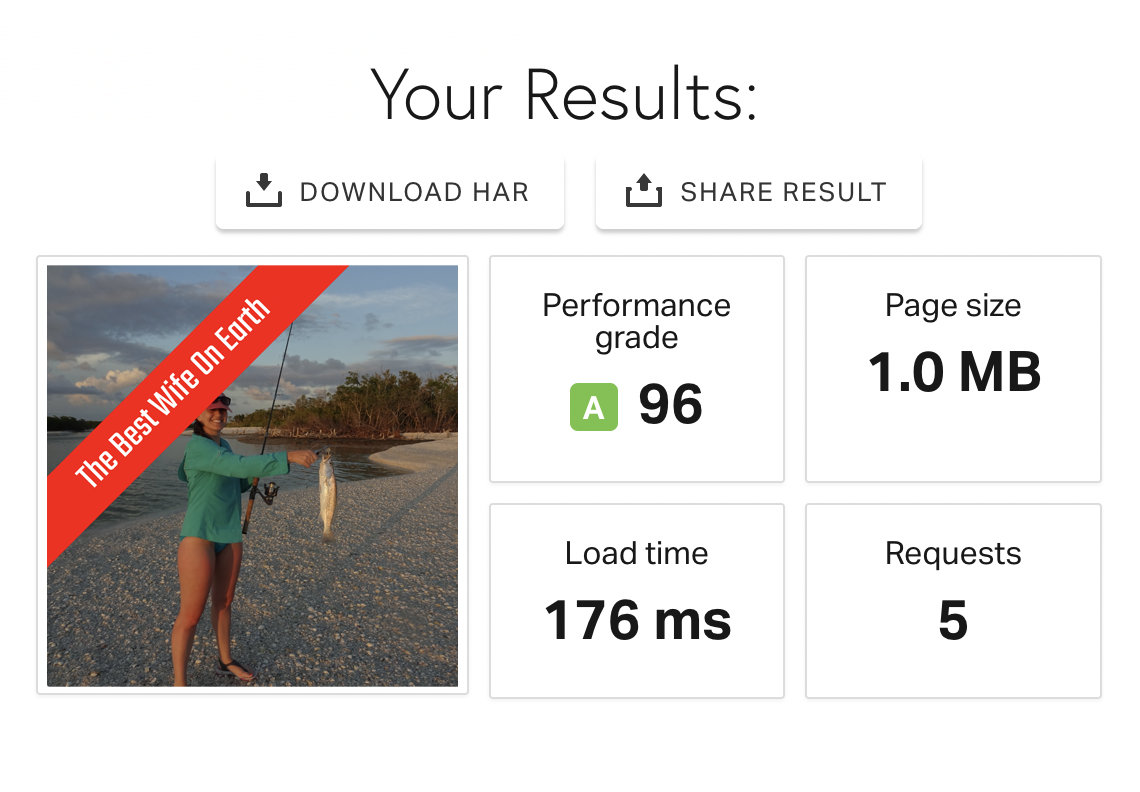
As an e-commerce store owner, you know that the speed of your website can make or break the success of your business. After all, if customers have to wait too long for your pages to load, they may give up and move on to a competitor. That’s why it’s important to pay attention to metrics like Largest Contentful Paint (LCP), which measures how long it takes for the main content of a webpage to load.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) is a performance metric that measures the time it takes for the main content of a webpage to become visible to the user. This can include things like images, text, or videos. It’s one of several metrics used to measure the speed and performance of a website, and it’s particularly important for e-commerce stores because it directly impacts the user experience.
How to Improve LCP for Your E-Commerce Store
There are several ways you can improve the LCP of your e-commerce store:
- Optimize images: Large, high-resolution images can slow down your website’s loading time. To improve LCP, consider compressing images or using a responsive image solution that automatically serves smaller versions of images to users on slower connections. There are many Shopify Apps that handle this quite well, and even check or include Alt text if missing.
- Minimize HTTP requests: Every time a user visits a page on your website, their browser has to send an HTTP request to your server. To improve LCP, try to minimize the number of HTTP requests your website makes. This can include reducing the number of third-party scripts or combining multiple files into a single file.
- Use a content delivery network (CDN): A CDN is a network of servers that deliver web content based on the geographic location of the user. By using a CDN, you can improve LCP by reducing the distance that data has to travel between the user’s browser and your server. Luckily, Shopify handles the majority of this for you.
- Enable browser caching: Browser caching allows a user’s browser to store certain parts of your website locally so that they don’t have to be downloaded again each time the user visits your site. Enabling browser caching can improve LCP by reducing the amount of data that has to be downloaded each time a user visits your website.