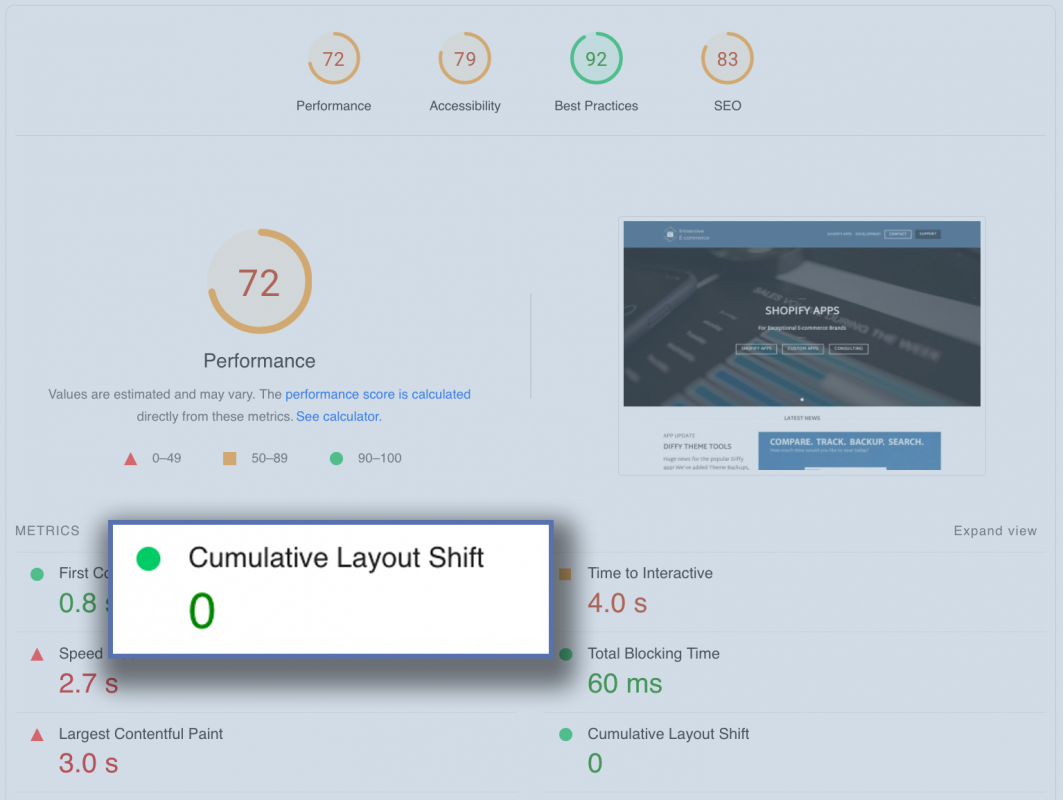
Cumulative Layout Shift (CLS) is a metric used to measure the stability of the layout of a webpage while it is loading. It is an important factor to consider when designing and optimizing a website, as a high CLS score can negatively impact the user experience.
Cumulative Layout Shift (CLS) and its Impact on Shopify Store Speed
Cumulative Layout Shift (CLS) is a metric that measures the stability of the layout of a webpage while it is loading. It is an important factor to consider when optimizing the performance of a Shopify store, as a high CLS score can negatively impact the user experience and lead to higher bounce rates.
Factors that Contribute to a High CLS Score on a Shopify Store
There are several factors that can contribute to a high CLS score on a Shopify store. One common cause is the use of images and videos that are not properly sized and positioned before they are displayed on the page. When these elements are loaded, they can cause other elements on the page to shift and move, leading to a high CLS score.
Another factor that can contribute to a high CLS score is the use of pop-ups or overlays that are triggered by user interactions. If these elements are not properly sized and positioned before they are displayed, they can cause the layout of the page to shift and move, leading to a high CLS score.

Techniques for Reducing Layout Shifts on a Shopify Store
To fix issues with CLS on a Shopify store, it is important to take a proactive approach and ensure that all elements are properly sized and positioned before they are displayed on the page. This can be achieved by using techniques such as lazy loading and reserving space for elements that are expected to load.
Lazy Loading
Lazy loading is a technique that delays the loading of certain elements on a page until they are needed. This can help to reduce the number of layout shifts that occur during the loading process, as the elements that are responsible for the shifts are not loaded until they are needed.
Reserving Space for Elements
Reserving space for elements that are expected to load is another effective technique for reducing layout shifts on a Shopify store. By reserving space for these elements, you can ensure that they do not cause other elements on the page to shift and move when they are loaded.
Other Best Practices for Reducing Layout Shifts on a Shopify Store
In addition to using techniques such as lazy loading and reserving space for elements, it is important to minimize the number of layout shifts that occur during the loading process by ensuring that all elements are loaded in a predictable and consistent manner. This can be achieved by using clear and concise design elements, such as consistent font sizes and colors, and by avoiding the use of elements that are prone to shifting, such as ads and pop-ups.
Conclusion
By following best practices and optimizing the layout of your Shopify store, you can improve the CLS score and enhance the user experience for your customers. This will not only help to improve the performance of your store, but it will also help to increase customer satisfaction and sales.